A small problem with Inkscape (pending, needing fixing)
In the JSesh videos, I suggest to create signs with a quadrat size of 1800px as a basis. This way, you can copy them directly in your JSesh hieroglyphic folder, without any resizing.
However, I had problems with a newly installed version of Inkscape.
The sign, which was supposed to appear with a full quadrat height, was much smaller.

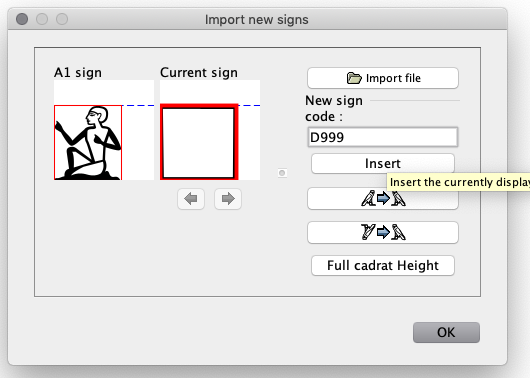
Of course, you can fix the problem by using the sign import dialogue, but it's a slow process if you have many signs:

The imported sign will have the size you give it in the dialog:

But it's not very practical for you.
The problem is caused by the limited understanding JSesh has of SVG. JSesh uses its own, light weight, SVG reading system, which is fast but doesn't understand the whole SVG specifications. In the present case, we have a scaling problem. It's possible to solve it in Inkscape, but you need to be careful.
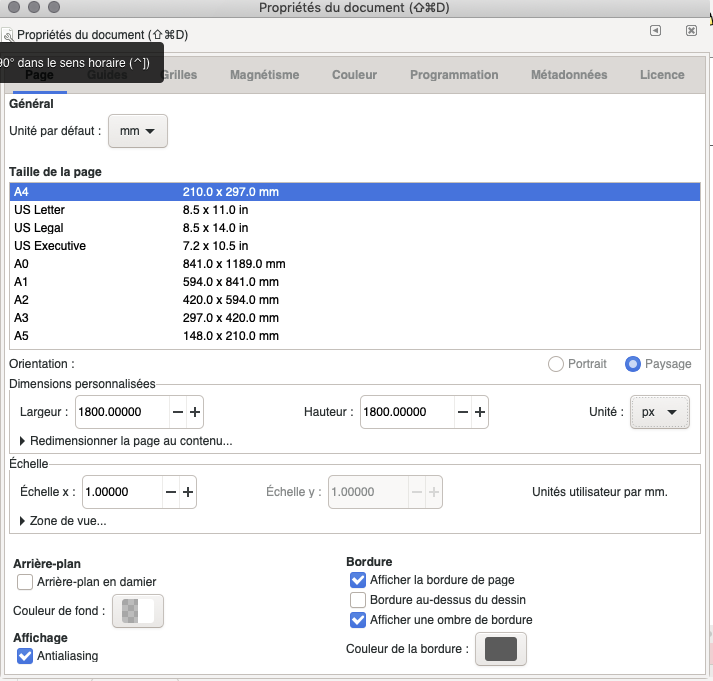
When you open the document preferences dialog, you will get the following view:

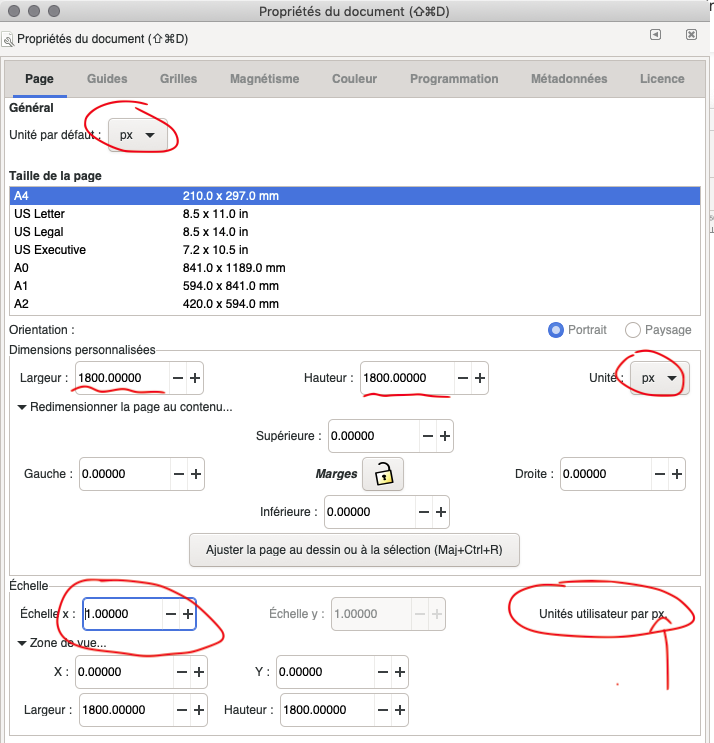
The problem is that the scale for user units is "1 unit = 1mm", whereas JSesh expects "1 unit = 1 px". To solve the problem, you need to change the preferences as in picture below. Be sure your scale ends up exactly as in the example. When you will change the default unit from mm to px, the scale will change from 1 to 0.26. You need to set it back to 1.
So the process is:
- change the default unit to
px - change the scale to 1 user unit for 1
px - set the picture size to a square of 1800px. In the end, if your sign doesn't occupy the whole square, you should use resize page to content to get a proper picture size.

I intend to fix the import bug at some point. Meanwhile, it's possible to live with the current workaround.